Performance Tools
React is usually quite fast out of the box. However, in situations where you need to squeeze every ounce of performance out of your app, it provides a shouldComponentUpdate hook where you can add optimization hints to React's diff algorithm.
In addition to giving you an overview of your app's overall performance, ReactPerf is a profiling tool that tells you exactly where you need to put these hooks.
See these two articles by the Benchling Engineering Team for a in-depth introduction to performance tooling: "Performance Engineering with React" and "A Deep Dive into React Perf Debugging"!
Development vs. Production Builds #
If you're benchmarking or seeing performance problems in your React apps, make sure you're testing with the minified production build. The development build includes extra warnings that are helpful when building your apps, but it is slower due to the extra bookkeeping it does.
However, the perf tools described on this page only work when using the development build of React. Therefore, the profiler only serves to indicate the relatively expensive parts of your app.
General API #
The Perf object documented here is exposed as require('react-addons-perf') and can be used with React in development mode only. You should not include this bundle when building your app for production.
Perf.start() and Perf.stop() #
Start/stop the measurement. The React operations in-between are recorded for analyses below. Operations that took an insignificant amount of time are ignored.
After stopping, you will need Perf.getLastMeasurements() (described below) to get the measurements.
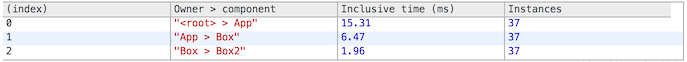
Perf.printInclusive(measurements) #
Prints the overall time taken. If no argument's passed, defaults to all the measurements from the last recording. This prints a nicely formatted table in the console, like so:

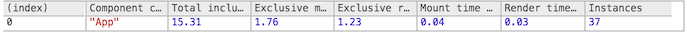
Perf.printExclusive(measurements) #
"Exclusive" times don't include the times taken to mount the components: processing props, getInitialState, call componentWillMount and componentDidMount, etc.

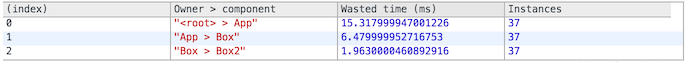
Perf.printWasted(measurements) #
The most useful part of the profiler.
"Wasted" time is spent on components that didn't actually render anything, e.g. the render stayed the same, so the DOM wasn't touched.

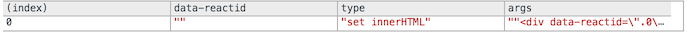
Perf.printOperations(measurements) #
Prints the underlying DOM manipulations, e.g. "set innerHTML" and "remove".

Perf.printDOM(measurements) #
This method has been renamed to printOperations() which is described in the previous paragraph. Currently printDOM() still exists as an alias but it prints a deprecation warning and will eventually be removed.
Advanced API #
The above print methods use Perf.getLastMeasurements() to pretty-print the result.
Perf.getLastMeasurements() #
Get the opaque data structure describing measurements from the last start-stop session. You can save it and pass it to the methods above to analyze past measurements.
Don't rely on the exact format of the return value because it may change in minor releases. We will update the documentation if the return value format becomes a supported part of the public API.